最近又要用到datatable的內建匯出excel檔功能
JS部分都沒錯但是為何匯出按鈕都沒有出現,找了一圈才發現是少include這個js
https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js
解決方法:
直接使用官網下載頁 https://datatables.net/download/ 勾選要用元件後下載
記得excel匯出要勾選JSZip套件!

--
另外加上匯出excel教學
DataTables匯出檔案-Excel
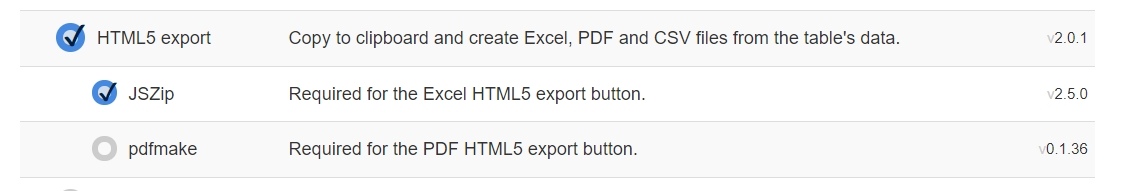
在下載Datatables 套件包時,在Extensions內部Buttons項目記得要勾選
- HTML5 export
這樣才會把必要模組功能一起包進套件包裡。
關鍵參數設置
Datatables 主體渲染樣式設置
dom: 'Bfrtip'
最重要的是B這個值,要開啟Datatables Button 功能模組。
buttons: [ ]
這裡面可以定義Button功能模組內有哪些,例如在官方說明文件可以看到有這些
'copy', 'csv', 'excel', 'pdf', 'print'
- copy --> 複製整個Datatables內容。
- csv --> 將整個Datatables內容匯出成csv檔案下載。
- excel --> 將整個Datatables內容匯出成excel檔案下載。
- pdf --> 將整個Datatables內容匯出成pdf檔案下載。
- print --> 將整個Datatables內容進行列印。
不使用官方預設配置,改為以下設置下載Excel為例
buttons: [
{
extend: 'excelHtml5',
title: "MyDatatables_Excel",
text: "匯出Excel",
customize: function (xlsx) {
}
}
],
- extend --> 此按鈕繼承自哪一個模組,在這裡要繼承
'excelHtml5',此為模組名稱。 - title --> 檔案名稱與標題都跟此參數有關,如果沒設置的話會跑預設Datatables自己定義名稱。
- text --> 按鈕顯示名稱。
- customize --> 如果要針對內部資料內容做設置,在此進行資料處理。
預設匯出下載的內容整個第一列(A)會是一個跨欄置中的標題列,內部標題依據title設定的值。
參考資源
- DOM https://datatables.net/reference/option/dom
- Buttons https://datatables.net/reference/button/
- File name https://datatables.net/extensions/buttons/examples/html5/filename.html
- File export https://datatables.net/extensions/buttons/examples/initialisation/export.html
- excel https://datatables.net/reference/button/excel
--
轉自
https://hackmd.io/@JYU/rJGCGZseP
--
參考自
https://datatables.net/extensions/buttons/examples/initialisation/export.html
全站熱搜


 留言列表
留言列表 AI
AI 

